
Reality check: most people aren’t reading your blog posts word-for-word.
In fact, only 20% of readers will make it through any given post in its entirety.
That’s why it’s so important to make a conscious effort to write scannable content.
Because hey, readers are busy. Rather than force your audience to dig to find your key talking points, you should strive to put ’em front-and-center.
This not only makes your posts more actionable but also scroll-friendly to folks on their smartphones.
The good news? Creating scannable content isn’t rocket science.
5 simple strategies for writing scannable content
Below are five easy steps to make your blog posts more scannable. Sticking to these principles encourages your readers to zero in on exactly what they’re looking for, all the while making your posts more appealing at a glance.
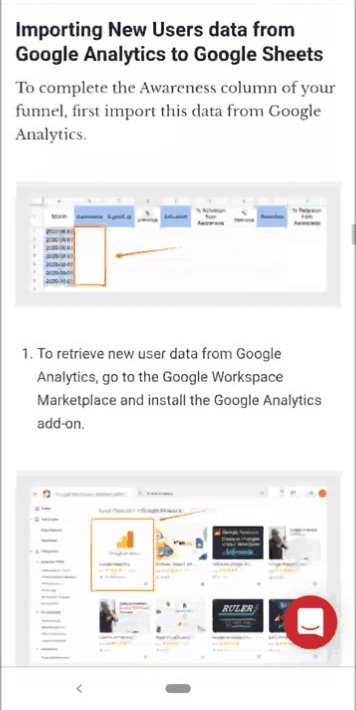
1. Break up your posts with embeds, images and illustrations
I’ve talked about this plenty of times but it’s a hill I’m willing to die on.
Blog posts that lack images or examples aren’t scan-friendly. When your posts don’t have images, you signal to readers that you aren’t going to “show” them anything.
And even worse, you run the risk of overwhelming them as they stare down a wall of text as soon as they open up your post.
First impressions matter. Images and examples immediately make your posts seem more valuable, either by virtue of educating or entertaining your readers.
As a B2B writer, I frequently break up my posts with a combination of the following:
- Digital marketing examples (think: ads, emails, promotions)
- Embedded social media posts
- Graphs and infographics
- Original illustrations
- Product screenshots
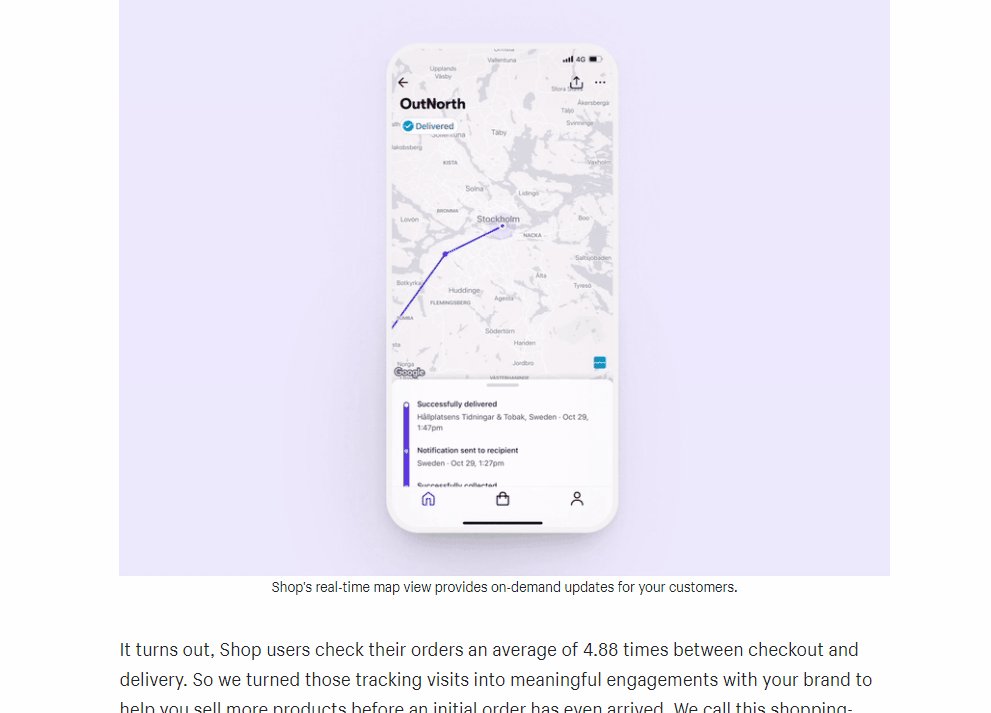
For example, check out how this post from the Shopify blog is brimming graphics to move readers from Point A to Point B.

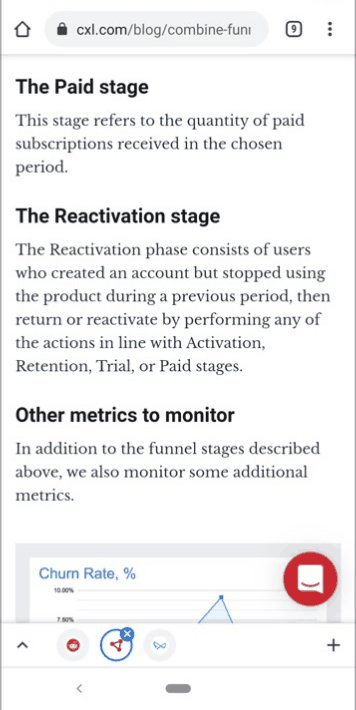
Here’s another example from the CXL blog, highlighting how images result in more scannable content on mobile devices.

The only caveat here is not to go overboard with imagery. Doing so can ultimately crowd out your text if you aren’t careful.
As a rule of thumb, I try to include an image every ~200-300 words (depending on the topic). This is fairly easy to do if you’re writing about topics such as SaaS or marketing.
2. Don’t be shy about using subheaders
No huge surprises here.
Subheaders are key to creating scannable content. They do double duty of keeping your talking points organized while also encouraging readers to hone in the most relevant sections of your posts.
If nothing else, subheaders are brilliant from an SEO perspective.
Consider how you can use subheaders to answer specific questions related to your target keyword(s). Readers can then jump from section to section based on the headings they’re more interested in.
And if a section isn’t relevant, they can easily move on to the next one. For example:
- “Why does [keyword]…?”
- “What is [keyword]…?”
- “How does [keyword]…?”
- “Can [keyword]…?”
- “Who needs [keyword]…?”
Below is a great example from the Sendinblue blog of frequent subheaders in action.

Similar to using images, there are no real hard or fast “rules” when it comes to how often to use subheaders. Conventional wisdom says every 300 words (thanks Yoast) but it really depends on the post. The concept here is simple: break your post up into sections to make it more scannable.
3. Use internal lists to organize your posts and highlight key points
There’s no denying how effective lists are at keeping readers moving while staying glued to the page.
What sort of lists can you use to create more scannable content? For starters:
- A table of contents
- Numbered lists (“5 tips for…”)
- Bullet points (like the ones you’re reading right now)
Let’s look at some real-world examples of how to use internal lists.
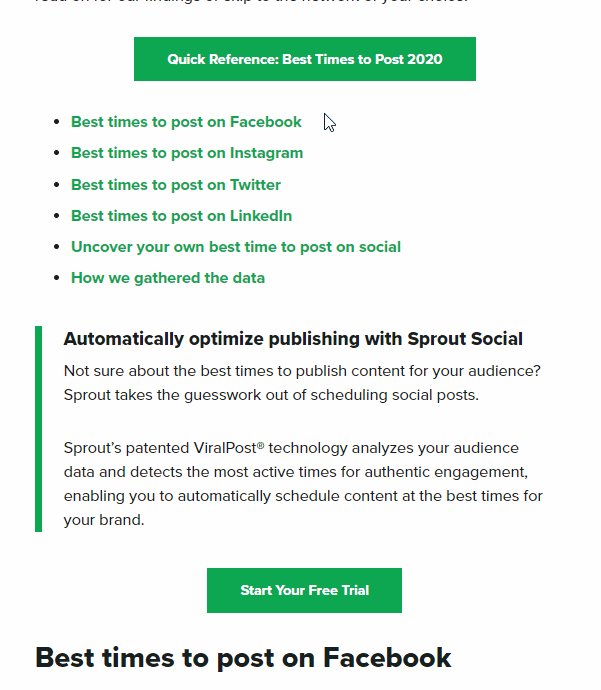
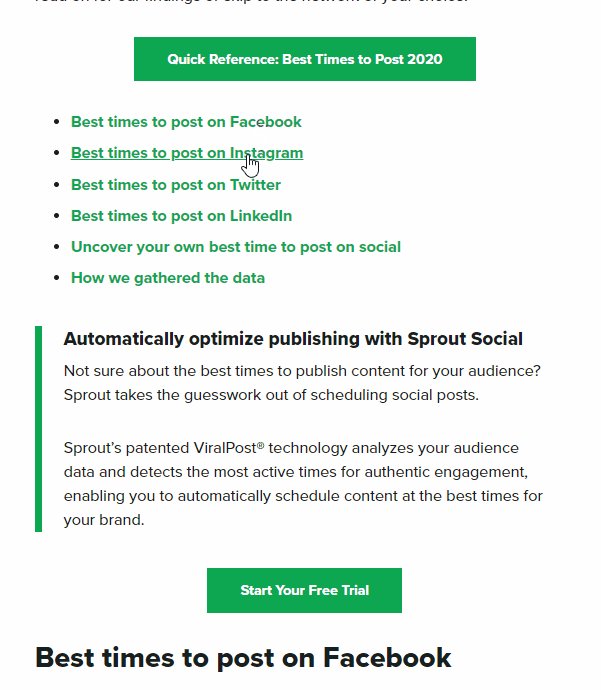
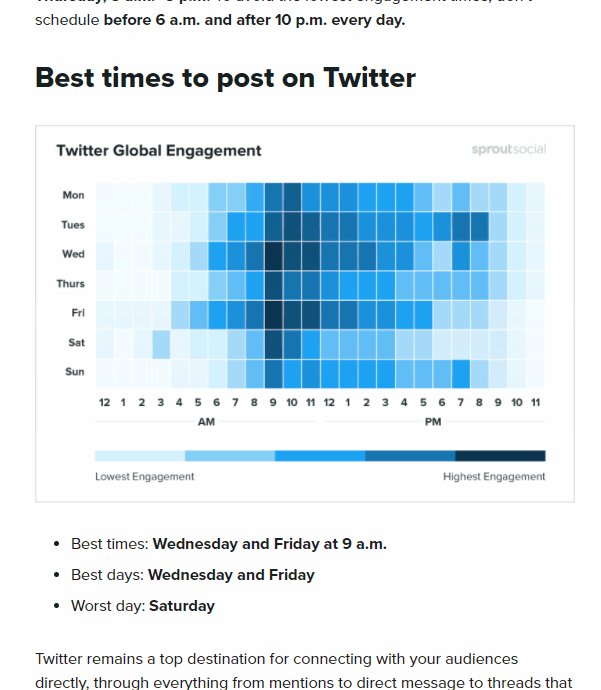
Here’s a massive post from Sprout Social breaking down the best times to post on social media. With its handy table of contents, readers can jump directly to their desired section without having to scroll endlessly through the list.

If you’re writing posts that are 2,000+ words, including a table of contents is almost a courtesy to your readers.
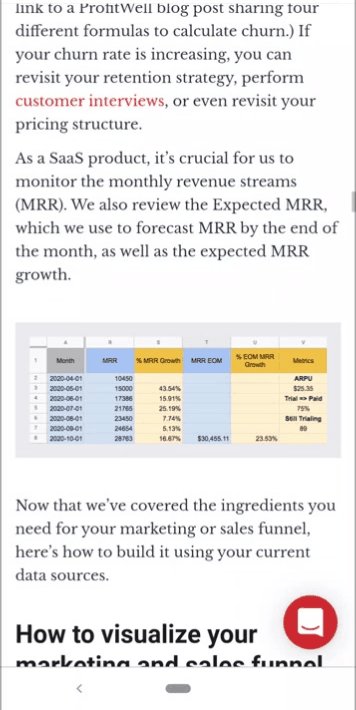
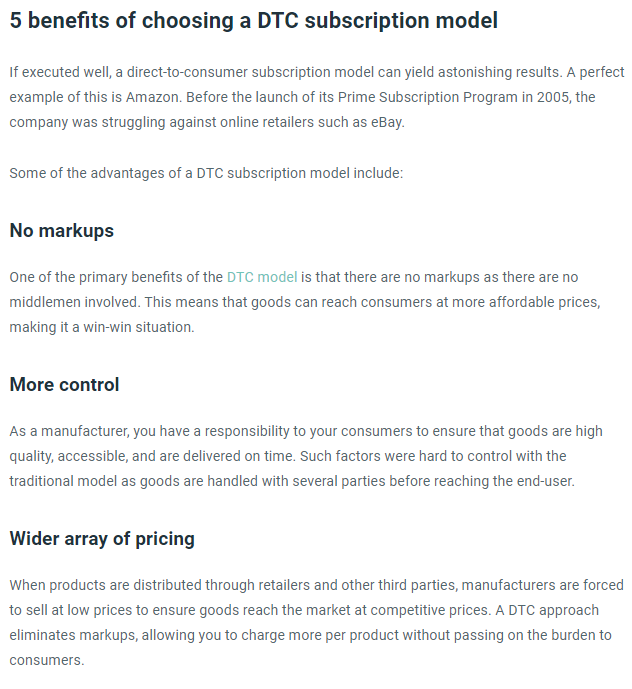
Piggybacking on our last point about subheaders, here’s another example of an internal list from Profitwell. Internal lists like these allow readers to get the gist of your post without reading it word-for-word.

And bullet points are pretty self-explanatory. I typically try to use three or five bullets per list and snippets rather than full-blown sentences.
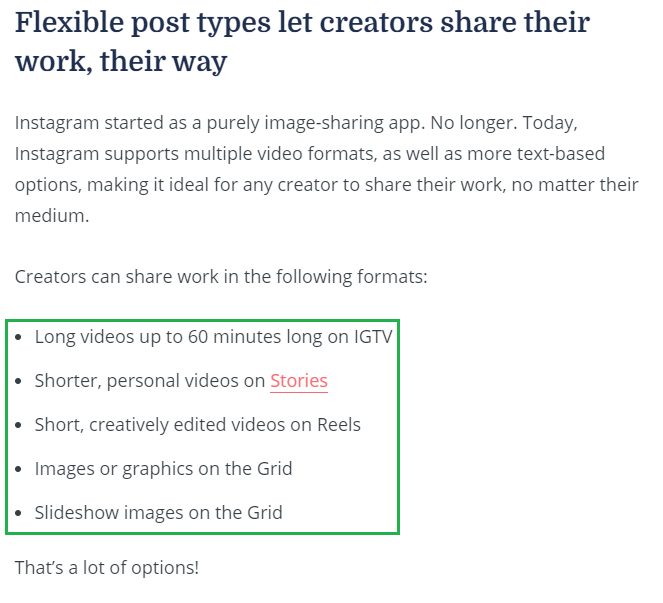
Here’s a good example from ConvertKit of how to use bullet points effectively:

4. When in doubt, shorten your “paragraphs” to a couple of sentences
I’ll say it again: walls of text are a telltale sign of lackluster B2B blog content.
Scannable blog posts (like this one!) are typically written in “paragraphs” that consist of no more than three sentences.
Writing shorter, punchier paragraphs might require you to unlearn everything you learned in high school or college.
However, blog writing and academic writing are apples and oranges.
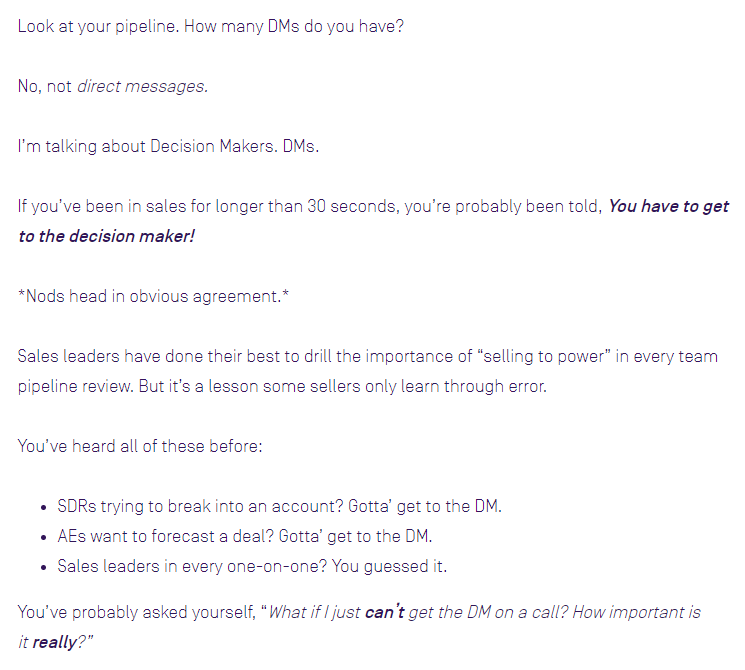
Shorter paragraphs are easier to scan, plain and simple. Below is an example from Gong.io highlighting how short paragraphers and single sentences help your content flow.

If nothing else, shorter paragraphs (and sentences) will make your content feel more conversational. This is particularly important for SaaS blog writing which is often rigid or stuffy.
A quick word of advice, though. Don’t rely too much on single-sentence paragraphs. Although they’re great for breaking up your content, using them exclusively can distract readers (or make you feel like you’re reading an advertisement versus a proper blog post).
5. Bold your most important points, pro-tips and takeaways
A basic final tip for writing scannable content, but definitely one worth mentioning.
If you have any key points or major takeaways you want to drive home, bold ’em.
That’s it. That’s the tip.
Here’s an example from one of my posts for Baremetrics. Since the post was a newbie’s guide to usage-based pricing, I made a point to bold the definition of the term because it’s the most important concept for readers to understand.

Again, think about how you consume content. Chances are you don’t read blog posts word-for-word yourself, right?
Sometimes you want “just the facts” and understandably so. Bolding is a simple, straightforward way to help readers find just what they’re looking for.
Are you making an effort to write scannable content?
Anything you can do you make your content more scroll-friendly is a plus.
This is especially true in a day and age dominated by busy readers that are glued to their smartphones.
Sticking to these tips can help ensure you’re writing scannable content no matter what topic you’re covering.
Got any other ideas on how to make your posts friendly to serial scanners? Let me know on Twitter, comment below or shoot me an email.
This post was last updated on 12/29/2020.
As a marketing analyst and wannabe blogger I am always looking for ways to increase the readability of my articles. These tips really helped alot
Awesome tips for increasing the readability score of the published content. Breaking your content into short paragraphs and sentences is very essential for scanning.